Was kannst du mit diesem Tutorial lernen?
Dieses Tutorial zeigt dir, wie du 360°-Fotos und -Videos in Unity einbinden und zwischen diesen navigieren kannst. In Etwa so, wie du es von Google Maps mit Street View kennst. Am Ende erhälst du dank Unity eine fertige App, die du auf deinem Android-Smartphone testen kannst.
Was benötigst du?
- ein Google Cardboard
- Android Smartphone (mit Gyroskop und Android 4.4 oder neuer)
- einen Rechner mit Unity (die neuste 2018-Version)
- Google VR SDK Paket für Unity
- Mehrere 360°-Fotos oder -Videos
1 Wie fängst du an?
Zunächst musst du Unity auf deinem Rechner installieren. Lade dir dazu am Besten den Unity Hub herunter, damit kannst du auch später immer neuere Versionen von Unity verwalten, ohne den Überblick zu verlieren.
Wenn du den Unity Hub installiert hast, benötigst du die neueste Version von Unity 2018.4 für das Erstellen von Apps. Achte beim Installieren darauf, dass du die benötigten Dateien für das Entwickeln von Android mit installiert werden (Android Build Support). Keine Sorge, du kannst diese dank des Unity Hubs auch jeder Zeit auch nachträglich installieren.
Wichtig ist, dass es Unity Version 2018.4 LTS ist, denn nur diese Version unterstützt die Entwicklung für das Google Cardboard in vollem Umfang (2019 oder demnächst 2020 wir nicht mehr voll unterstützt).
Die Installation dauert eine ganze Weile, der Fortschritt kann unter „Installs“ überwacht werden. Zwischendurch öffnet sich noch ein separates Fenster für die Installation von Microsoft Visual Studio, welches der benötigte Editor zum Bearbeiten von Code ist. Wenn die Installation beginnt, ist also erstmal Zeit für einen Tee, Kaffee oder eine Club Mate.

1.1 Der Unity-Editor
Nachdem du Unity 2018.4 LTS (Long Time Support) erfolgreich über den Unity Hub installiert hast, musst du ein neues Projekt erstellen. Dazu klickst du im Unity Hub oben rechts auf „New“, wählt bei Templates „3D“ und gibst deinem Projekt einen aussagekräftigen Namen.
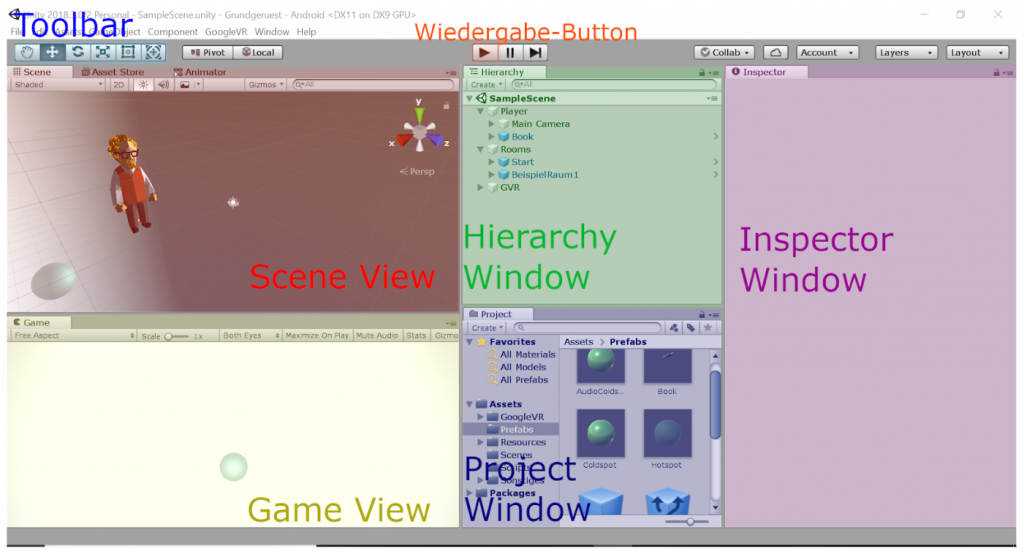
Als Einsteiger wird man von der Benutzeroberfläche des Editors erstmal erschlagen. Ich empfehle dir für das Erstellen von Smartphone Apps die Ansicht unter „Window“ -> „Layouts“ auf „2 by 3“ zu ändern. Hier eine kleine Grafik, die die fünf dargestellten Fenster zeigt.

Je nachdem, was du für ein Lerntyp bist, kannst du entweder direkt mit dem Tutorial fortfahren oder dir vorher eine kurze theoretische Beschreibung zu den einzelnen Elementen des Unity-Editors ansehen.
1.2 Google Cardboard SDK für Unity
Damit du mit Unity VR-Anwendungen für Smartphones erstellen kannst, benötigst du Googles Software Developement Kit (SDK) für das Google Cardboard.
Leider hat Google die weitere Entwicklung eigener VR-Projekte eingestellt, sodass es vermutlich in der Zukunft kaum noch VR-Anwendungen für Smartphones geben wird. Das letzte Update jedoch reicht aus, um es stabil mit Unity 2018.4 LTS einzusetzen.
Zunächst brauchst du das SDK als Paket für den Unity-Editor. Welches du entweder hier herunterladen kannst.
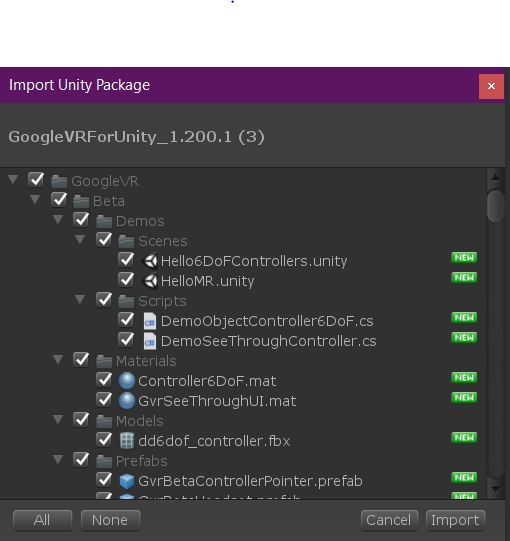
Um dieses in dein Unity-Projekt zu integrieren wählst du oben im Unity Menü „Assets“ -> „Import Package“ -> „Custom Package“ und wählst dann im Explorer das Paket aus, welches du gerade heruntergeladen hast. Nachdem alle Dateien des Pakets entpackt wurden, kannst du diese noch mit einem Klick auf „Import“ integrieren.

Nach dem Import siehst du in deinem Editor im Project Window einen neuen Ordner mit dem Namen „GoogleVR“. Darin findest du alle Bestandteile des Pakets bis hin zu fertigen Beispiel Szenen. Im Ordner „Prefabs“ findest du alles was du für ein eigenes Projekt brauchst. Ein Prefab ist ein fertig zusammengestelltes Objekt inklusive Unterobjekten und Skripts, welches Unity erlaubt schnell eine oder mehrere Instanzen dieses Objekts zu erzeugen.
Prefabs werden in Unity mit einem blauen Würfel symbolisiert.
Um eine gewisse Ordnung im Hierarchy Window zu bewahren, erzeugst du zunächst per Rechtsklick ins Leere im Hierarchy Window mit „Create Empty“ ein neues, leeres Objekt. Du kannst so ein leeres Objekt im Hierarchy Window wie einen Ordner im Explorer verwenden. Gib dem Objekt einen aussagekräftigen Namen, beispielsweise „GVR“. Nun suchst du im Projekt Window unter „Assets“ -> „GoogleVR“ -> „Prefabs“ die folgende Prefabs:
GvrEditorEmulator – welches dafür sorgt, dass du deine Anwendung vorab in Unity testen kannst, ohne Sie jedesmal dafür auf ein Smartphone laden zu müssen.
GvrControllerMain – welches dafür sorgt, dass deine Anwendung später auf die Bewegung des Smartphones bzw. des Gyroskop-Sensors reagiert.
GvrEventSystem – welches dafür sorgt, dass mit Objekten interagiert werden kann.
… und ziehst diese per Drag and Drop auf das von dir erstellte Objekt „GVR“.
Schließlich suchst du dir noch das Prefab „GvrRecticlePointer“ und ziehst diese auf das Objekt „Main Camera“. So fügst du deiner Anwendung einen kleinen Punkt in der Mitte hinzu, der helfen soll innerhalb der Anwendung genauer zu fokussieren. Sobald interaktive Objekte fokussiert werden, wird der Punkt zu einem Kreis geöffnet.

Nachdem du nun deiner Szene alle benötigten Objekte hinzugefügt hast, musst du noch ein paar wenige Einstellungen treffen.
1.3 Einstellungen für die Cardboard Entwicklung
Für die Entwicklung von Cardboard-Anwendungen auf Android-Smartphones musst du noch ein paar kleine Änderungen in den Einstellungen vornehmen. Klicke oben im Menü des Editors unter „File“ -> auf „Buid Settings“.
Dort wählst du zunächst „Android“ unter „Platform“ aus und klickst auf „Switch Platform“

Nachdem Unity entsprechend umgestellt hat, gelangst du mit einem Klick auf „Player Settings“ zu den nächsten Einstellungen.
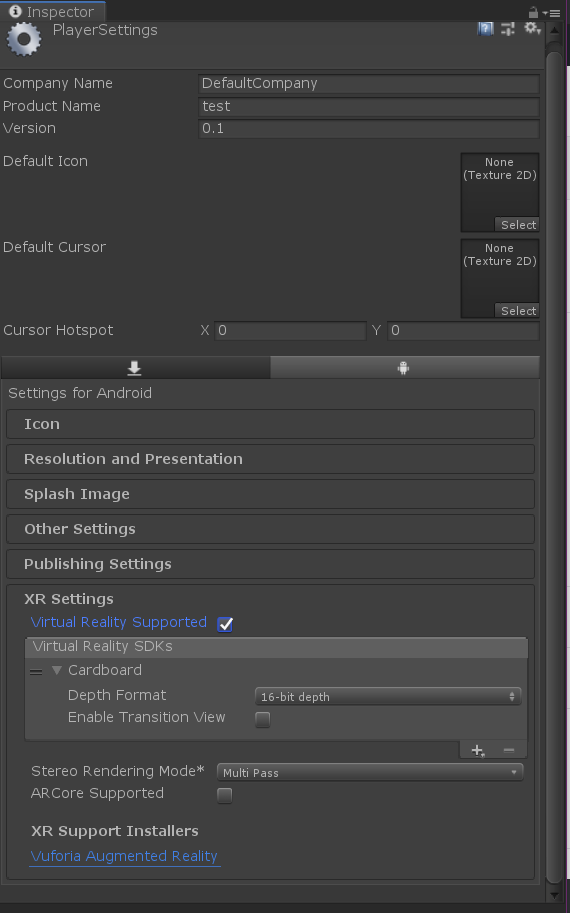
Im Inspector kannst du nun verschiedenste Einstellungen sehen. Setze zunächst unter „XR Settings“ per Mausklick ein Häkchen bei „Virtual Reality Supported“. Danach kannst du im erscheinenden Fenster mittels Klick auf das „+“-Symbol die Platform „Cardboard“ hinzufügen.

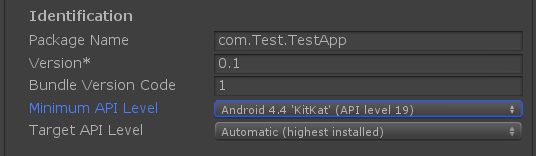
Weiter oben im Inspector musst du unter „Other Settings“ -> „Identification“ einen anderen Namen für deine App festlegen (z.B. com.Test.TestApp) und die Einstellung zum „Minimum API Level“ ändern. Dadurch legst du fest, dass Smartphones, auf denen deine Anwendung laufen soll. mindestens über die Android Version 4.4 verfügen müssen. Alle Versionen darunter verfügen nicht über alle notwendigen Komponenten, wie beispielsweise die Integration des Gyroskop-Sensors.

Google selbst stellt eine Anleitung auch in englischer Sprache zur Verfügung.
1.4 Testen der Anwendung im Editor
Noch gibt es ja nichts zu sehen, aber wenn du deine Anwendung zwischendurch testen willst, kannst du dieses mit einem Klick auf den Wiedergabe-Button in der Tool-Bar tun. Dann siehst du im Game View Window, wie deine Anwendung auf dem Smartphone aussehen würde. Keine Sorge! Auf dem Smartphone sieht man dann später auch einen geteilten Bildschirm für die Verwendung mit einem Cardboard.
Wenn du dich bewegen willst, also simulieren willst, dass das Smartphone sich dreht, musst du die Taste „ALT“ auf deiner Tastatur gedrückt halten und gleichzeitig deine Maus bewegen. Mit einem Mausklick simulierst du eine Touch-Geste auf deinem Smartphone.
Jetzt hast du erstmal alles, um eine lauffähige Anwendung für Android-Smartphones zu erstellen und zu testen.
Dann kannst du jetzt beginnen, deine Anwendung mit Inhalten zu füllen.